České a slovenské weblogy na PDA
V dalším díle volného seriálu o českých weblozích jsem se 14. 10. 2003 zaměřil na práci s domácími weblogy na PDA.
Jako vzorek posloužil výběr z Top 50 weblogů podle TopList. Do rozboru jsem zařadil prvních 10 weblogů v pořadí a doplnil je o další významné weblogy. Pro test jsem použil Pocket Internet Explorer, výchozí prohlížeč instalovaný na PDA Compaq iPAQ H3850.
weblogy-cz-pda.pdf (166 kB) - tato stránka doplněná o všechny obrázky (23 screenshotů). Dokument ve formátu Adobe Acrobat.
Weblogy na PDA
Z vybraných weblogů jsem pořídil screenshot, který jsem zkopíroval na PC. Obrázek byl na výšku "ořezán" o titulkový pruh a nástrojovou lištu. Byla snížena barevná hloubka tak, aby nedošlo k podstatné změně barevného podání.
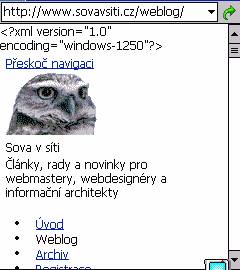
Screenshoty jsou zobrazeny u prvních 5 weblogů z pořadí Top 50 weblogů podle TopList. Přidána je ještě "pramáti" Sova.
Dále jsem několik minut zkoušel s každým weblogem pracovat. Poznatky jsou shrnuty jako Klady a Zápory u každého blogu.
Arsinoe (8. místo)
Klady
- Obsah částečně na 1. obrazovce
- Z 1. obrazovky je patrné o co jde.
Zápory
- Šířka (obsah ale není třeba rolovat).
Bloguje.cz (16.)
Klady
- Víme, kde jsme
- Šířka.
Zápory
- Obsah až na 4. obrazovce.
Blok Filipa Rožánka (26.)
Screenshot Blok Filipa Rožánka
Klady
- Obsah na 1. obrazovce
- Víme, kde jsme
- Spoty není nutno rolovat doprava.
Zápory
- Příliš velké logo
- Šířka (2 obrazovky).
Černovláska.cz (3.)

Klady
- Víme, kde jsme (logo).
Zápory
- Není vidět text spotů! Špatně navržený styl (nedefinována barva pozadí).
- Nezřetelné odkazy (stř. modrá na tmavě modré)
- Šířka na 4 obrazovky - nutno rolovat.
conBLOG (27.)
Klady
- Obsah začíná v horní polovině 1. obrazovky
- Přehledné
- Víme, kde jsme
- Šířka
- Navigace dole.
Czurakovitch (4.)

Zápory
- Šířka - nutno rolovat 2,5 obrazovky
- Téměř prázdná 1. obrazovka
- Obsah skrytý uprostřed šířky stránky
- Poměrně líné.
Dagblog (-)
Klady
- Obsah na 1. obrazovce
- Víme, kde jsme
- Přehledné a svižné
- Šířka.
Zápory
- Na začátku vypisuje <?xml version…>.
Digipoznámky (-)
Klady
- Víme, kde jsme (logo by mohlo být menší)
- Navigace dole na stránce.
Zápory
- Obsah až na 2. obrazovce
- Na začátku vypisuje <?xml version…>.
Hlava.net (14.)
Klady
- Obsah na 1. obrazovce
- Není nutné rolovat levá/pravá
- Víme, kde jsme
- Přehledné
- Navigace dole.
Internetový oříšek (49.)
Klady
- Přehledné
- Víme, kde jsme
- Šířka
Zápory
- Obsah až na 5. obrazovce
KyberŠmok (>50.)
Klady
- Obsah začíná na 1. obrazovce
- Šířka
- Víme, kde jsme
- Přehledné
- Navigace dole.
Mám to ráda (7.)
Klady
- Obsah začíná na 1. obrazovce
Zápory
- Šířka lehce uhýbá
- Problémy s češtinou (ž, š)
Marigold (5.)

Klady
- Šířka
- Víme, kde jsme.
Zápory
- Obsah až na 14. stránce
- Problém s češtinou (š, ž).
Markoff.tk (10.)
Klady
- Není nutné rolovat levá/pravá
Zápory
- Na 1. obrazovce není patrné, kde jsme
- Na 1. stránce pouze navigace (obsah je dole)
Markovic.sk (9.)
Zápory
- Šířka (3,5 obrazovky)
- Obsah je zarolovaný vpravo (při čtení je třeba rolovat)
Pixyho blogy (2.)

Klady
- Víme, kde jsme
- Přehledné
- Šířka
- Navigace je na konci.
Zápory
- Obsah na 2. obrazovce (na stránkách jednotlivých blogů začíná už na 1. obrazovce).
Pooh.cz (1.)

Klady
- Dole na 1. stránce je obsah
- Šířka
- Je jasné, kde jsme
Zápory
- Na 1. obrazovce téměř samé odkazy (zbytek navigace je už dole)
- Šířka (při určitém obsahu větší než obrazovka)
- Občas jde text přes obrázky.
Převážně neškodný blog (12.)
Screenshot Převážně neškodný blog
Klady
- Přehlednost, čitelnost
- Šířka
Zápory
- Obsah až na 6. obrazovce (navigace na začátku)
Příručka o tvorbě webu (34.)
Screenshot Příručka o tvorbě webu
Klady
- Přehledné
- Šířka
- Víme, kde jsme
- Odkazy vzadu
- Odkaz pro přeskočení hlavičky (možná zbytečný: obsah začíná ve 2/3 1. obrazovky).
Zápory
- Na začátku vypisuje <?xml version…>
Púoviny (6.)
Klady
- Šířka
- Poměrně rychlé
- Navigace dole.
Zápory
- Obsah na 2. obrazovce
- Na 1. obrazovce jsou zobrazeny jen 2 odkazy na homepage a danielův skalp.
Sova v síti - weblog (-)

Klady
- Odkaz pro přeskočení navigace
- Šířka
- Přehledné
- Víme, kde jsme.
Zápory
- Obsah na 3. obrazovce
- Na začátku vypisuje <?xml version…>.
Spravodaj.tk (-)
Klady
- Obsah úplně nahoře
- Víme, kde jsme
- Šířka.
Yuhůův weblog o webu (29.)
Screenshot Yuhůův weblog o webu
Klady
- Obsah nahoře na 1. obrazovce
- Přehledné
- Šířka
- Víme, kde jsme.
Závěr
Každý, kdo to myslí se svým blogem (webem) vážně, by si měl položit otázku, jestli je blog dostupný na různých zařízeních. Pokud ne, měl by udělat maximum pro to, aby přístupnost zajistil. A není na místě plakat, že je to náročné. Už při prvním návrhu designu lze snadno přístupnost zajistit. Není nutné vytvářet zvláštní verze pro PDA (i když aplikace v Google je na PDA přesvědčivá), zvláštní verze pro tisk, zvláštní jazykové verze apod. Vše se dá zvládnout správným použitím (X)HTML a CSS.
Je možné říci, že weblogy (a především ty odborné) mají vysokou úroveň přístupnosti na PDA. Ukazuje se, že CSS beztabulkový layout k tomu výrazně přispívá. Použití tabulek pro definici vzhledu je účinný prostředek k tomu, aby byl návštěvník s PDA znechucen.
© 2004 Jiří Bureš