Některé prohlížeče mají velmi užitečnou funkci – filtrování obsahu. Vedle přístupnosti a použitelnosti je u webových stránek důležitý uživatelský prožitek (user experience). Ten v sobě přístupnost a použitelnost zahrnuje. A k tomu přidává ještě další faktory. Třeba to, jak je návštěvník schopen splnit cíl, pro který se na web vydal.
Jako pokusného králíka jsem zvolil TOPlist, který dost často používám, a který dobře poslouží dalšímu výkladu.
Pryč s reklamou
Filtrování se většinou používá pro odstranění reklam z webových stránek.

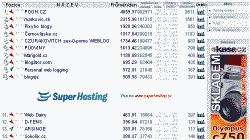
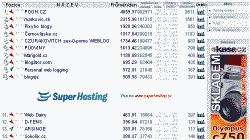
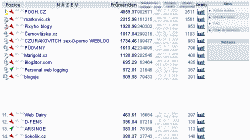
Obr. 1 – Stránka včetně reklam
Reklamy agresivním způsobem ničí dojem ze stránky. Přehlušují vlastní obsah, ruší a zpomalují práci. Po odfiltrování reklam se prožitek výrazně zlepší:

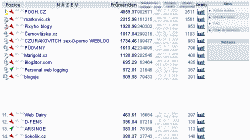
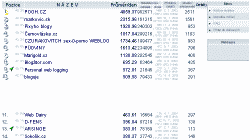
Obr. 2 – Stránka bez reklam
O krok dál
Autor nemůže nikdy dopředu přesně určit, jak budou se stránkou návštěvníci pracovat. Někdy zvolí pro zobrazení nevhodné nebo přehnané prostředky.
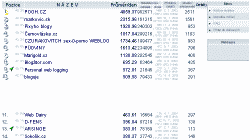
Na obr. 2 až příliš výrazně vystupují do popředí červené šipky znázorňující pokles návštěvnosti. Mimo to se v oblasti zobrazují i modré a zelené šipky. Všechny informace jsou smíchány dohromady a obtížně se v nich orientuje. Proto jsem odfiltroval červené šipky (obr. 3). Informace se neztratila (vím, že nic znamená pokles – zajímají mě pouze vzestupy).
Z hlediska práce se stránkou nepoužívám vpravo se opakující symboly grafů. Pro můj úkol je to nadbytečný prvek, který mě informačně zahlcuje. Proto je také odfiltrován:

Obr. 3 – Odfitrované červené šipky
Závěr
Tento spot nemá za cíl kritizovat TOPlist. Chci ukázat, že na stránkách, které často navštěvuji, mohu díky filtrování obsahu zakázat prvky, které nepoužívám, nebo ty, které mi brání ve snadnému přístupu k informacím.
Také autoři webových stránek by měli pečlivě zvážit, k jakému účelu jejich stránky návštěvníci užívají. Tomuto účelu pak musí podřídit formu.