Odložím si sem jeden odkaz: Peťa Červenka.
IE11 zlobí na intranetu
Právě jsem se drahnou chvíli hrabal ve stylopisu našeho firemního intranetu, protože prohlížeč Internet Explorer 11 správně nezobrazoval HTML5/CSS3 stránky. IE11 nevykresloval border-radius atp. Kód vypadal dobře, ostatní prohlížeče nezlobili. Pomohl až strejda Google.
IE11 má pro intranety nastavený (starý) kompatibilní způsob zobrazování stránek. Proto je nutné v Nastavení > Nastavení kompatibilního zobrazení vypnout možnost Zobrazit intranetové servery v kompatibilním zobrazení.
Důležité věci

Responzivní vocamcaď pocamcaď
rozanek Česká televize spustí 1. března novou responsivní podobu své homepage a time-shift ve streamech http://t.co/DRoCQZb3
pavelkout @rozanek Pevně doufám, že vy si svých návštěvníků vážíte, necháte web v současném stavu a nebudete ho degradovat uživatelům iPadů apod. 🙂
Jak dalece být responzivní? Od jaké šířky viewportu sestřelit „plnotučný“ web do jeho „citlivé“ podoby? A v kolika krocích? A co na to Jan Tleskač?
Jeden problém nemá jediné řešení, které by bylo dokonalé a vyhovovalo všem. Na webu to platí dvojnásob.
Týden mobilizace
Stručná historie web designu: 1996: 640 px, 2001: 800 px, 2005: 1024 px, 2009: 1280 px, 2012: 480 px.
Marek Prokop
Počet prodaných chytrých mobilních telefonů neustále roste. Tvůrce webových stránek by měl myslet i na lidi, kteří by rádi prohlíželi webové stránky na svém mobilním zařízení.
Pohled do statistik počtu přístupů podle OS a zařízení „mých“ webů přitom vůbec neodráží relativní počty provozovaných zařízení (mimochodem jak je to u vás?). Myslím si, že jednou z příčin je obtížné prohlížení webových stránek na malých mobilních zařízeních.
Přitom základní úprava existujícího webu není zase až tak složitá. Připomíná tvorbu tiskového stylopisu, řídí se podobnými pravidly a od tvůrce vyžaduje obdobný styl uvažování.
S chutí do toho…
Všichni mluví o responsive designu (málokdo ho dělá), tak proč to nezkusit. Upravil jsem jeden web, pak druhý a nakonec z toho byl prázdninový týden mobilizace. Postupně jsem zmobilizoval několik webů tak, aby byly lépe použitelné na malém displeji novějšího mobilního telefonu:
…a půl je hotovo
K mobilizaci webů jsem přistoupil podobně, jako k tvorbě tiskového stylopisu. Hodně jsem zjednodušoval, vyhazoval zbytečnosti a převáděl jsem weby do jednoho sloupce. Přitom zjednodušování se týká především formy; sdělovaný obsah by měl být co nejvíce zachován.
Na webech jsem zopakoval tyto postupy:
- Doplnění meta do hlavičky
- Do hlavičky každé stránky je potřeba doplnit kód
, který prohlížeči řekne, aby použil šířku zařízení jako šířku viewportu a provedl příslušné změny měřítka zobrazení. - Media Query
- Do CSS souboru jsem přidal sekci
@media screen and (max-device-width: 480px) { }– pravidlo pro zobrazení na obrazovce s maximální šířkou zařízení 480 px; mezi složené závorky se zapisují definice stylů. - Vše do jednoho sloupce a na široko
- V CSS souboru jsem zrušil sloupcovou sazbu. Vyrušil jsem floaty, zmenšil jsem vnější a vnitřní okraje. Šířku prvků jsem nastavil na 100 % – místa na malém displeji není na zbyt.
- Skrýt nepotřebné
- Na stránce by nemělo být nic zbytečného, říká stará webdesignerská pravda. Ale ruku na srdce, jak často se to podaří dodržet? Takže všechny nepotřebné prvky šly pryč.
- Široké obrázky
- Neplechu dělají obrázky. Je nutné zajistit, aby nepřečuhovaly, protože pak dochází k jejich vyhřeznutí mimo stránku (v lepším případě), nebo naopak dochází ke správnému zobrazení obrázku na šířku, ale zúží se sloupec s obsahem. Naopak někdy může být obrázek, kvůli stávající definici, příliš malý. Vybraným obrázkům jsem nastavil:
img { max-width: 100%; height: auto; }- Velké odkazy
- Trefit se do odkazu na neoptimalizovaném webu je loterie. U odkazů jsem se snažil co nejvíc zvětšit klikatelnou/ťapatelnou plochu. S tím souvisí zvětšení meziřádkových mezer u běžného textu, u menu nastavení odkazů blokově a na celou šířku obrazovky.
- Velikost písma
- Zkontroloval jsem velikost písma. Někdy není desktopové CSS dobře napsané a velikost písma není pro použití na malém displeji ideální.
Testování
Pro testování na počítači jsem použil nejprve notně zúžený desktopový Firefox, ale rychle jsem přešel na Opera Mobile Emulator, o kterém se hezky rozepsal Andreas Bovens v článku Developing Responsive Designs With Opera Mobile Emulator.
Následně jsem živý web testoval na výchozím androidím prohlížeči, na mobilním Firefoxu a Chromu tamtéž a v Opeře na obstarožním telefonu s Windows Mobile. Na iPhone jsem dva z uvedených webů proletěl za dvě minuty.
Rychlá mobilizace jednoduchého webu nezabere víc než den. U výše uvedených webů pravda není úplně všechno dotaženo k dokonalosti, ale výsledek je lepší, než neudělat nic.
Těžký boj nastal s webem receptů. Upravovat WordPress šablonu byl, ve srovnání s mnou kódovanými weby, tuhý boj (a to jsem originální šablonu už dříve notně zjednodušil).
Co jsem neřešil
Pro mobilní uživatele je důležité, aby měla stránka malý datový objem. Proto může být vhodné podstrčit mobilnímu prohlížeči kapku jiný obsah, než putuje na desktop. Typickým příkladem jsou třeba obrázky, které může být vhodné posílat v měřítku 1:1. Na druhou stranu může být optimalizovaný obrázek z velkého webu datově menší, než neoptimalizovaný M1:1.
Předpokládám, že mobilní uživatelé dávají přednost rychlosti a použitelnosti před dokonalou vzhledovou shodou s velkou verzí webu. Proto jsem neřešil, jestli někde něco nezobrazuji, že je rozložení vybraných prvků záměrně jiné atp.
Úpravy jsem provedl pro zařízení s displejem do šířky 480 px. Samozřejmě je možné (a často se to tak dělá) odstupňovat několik verzí webu pro různé šířky displejů různých zařízení (ono ale taky stačí otočit telefon na šířku).
A hlavně jsem neřešil, jestli jsem echt responzivní.
Lipšům generátory
Procházel jsem včera článek Nicole Dominguez 18 Handy Alternatives to Lipsum.Com for Dummy Content, ve kterém píše o užitečných lorem ipsum generátorech. A protože jsem už dlouho nic, mimo „linků“, nenapsal (jsem bloger zpychlý, ne líný), tak je vhodná doba přerušit šňůru Linků na víkend.
Kdysi dávno jsem o lipsum generátorech určitě něco napsal a v diskusi se jistě objevilo i pár odkazů na lipšům generátory. Myslím tím generátory „jakožečeských“ vět. Sám jsem kdysi desktopový generátor pseudočeských výplňových textů napsal.
Přiznávám, že používám výhradně lipsum text, když je to třeba (vypadá to pak, že mám školy). Ale proč se neoptat, kam se posunul vývoj českých online generátorů výplňových textů. Doporučíte nějaké?
Jak uspět ve Zlatém erbu
Rok se s rokem sešel a já opět procházím výsledky krajského kola soutěže Zlatý erb. Protože jsme za poslední rok zapracovali na vzhledu i obsahu našeho obecního webu, tak jsme si logicky v jednotlivých podkategoriích relativně polepšili i pohoršili.
Abych měl nějaký fárplán (chcete-li roudmapu), tak si musím sepsat náměty na vylepšení stávajícího webu. A rovnou je fiknu sem. Jednak ten papír, ze kterého to budu opisovat, někam založím a příště už nenajdu. Jednak by byla škoda se nepodělit se svými zjištěními. V každé hodnotící podkategorii jsem navštívil dva/tři nejlépe hodnocené weby a podíval se na příslušné vlastnosti, kterými se liší od toho „mého“ webu.
Následují hlavní postřehy, které bych měl zapracovat do obecního webu, aby uspěl v příštím ročníku Zlatého erbu:
- Když navigace, tak pořádná!
- Mapa webu patří na každou stránku obecního webu. Úplná sada odkazů musí být v levém i pravém sloupci trojsloupcového layoutu. Hodně textu = bohatý obsah.
- Plnotučné texty odkazů v navigaci
- Položky menu musí být výstižné (=dlouhé). Z toho plynoucím příznivým efektem jsou několikařádkové položky menu, na kterých libě spočine zrak návštěvníka. Větší plocha odkazu přitáhne oko. Porotce vidí pořádný obsah.
- Živé fotografie
- V záhlaví stránky oficiálního webu každé obce, by vedle příslušného objemu textu (stručná historie obce se obzvlášť cení) by neměla chybět panoramatická fotografie obce. Zbytek prostoru by měly vyplnit pohyblivé nebo aspoň měnící se fotografie z obce. Hlavička se příjemně oživí. Pohyb zaujme.
- Ikonky na weby
- V navigačních sloupcích nesmí chybět barevně i velikostí nesladěné ikony na státní weby, krajské weby, regionální agentury, místní klub, zde propíranou soutěž a „hýbací“ reklama.
- Plnohodnotná titulka
- Úvodní stránka webu musí obsahovat všechny opravdu důležité informace. Důležitá je přitom většina webu. Uvést odkazy na hlavní sekce, aktuální informace nebo stručně vystihnout účel webu nestačí.
Místo očistného závěru přiznávám, že jsem smazal pozitivní i negativní verzi závěru. Byly ještě pitomější, než výše uvedený ironický text. Takže nejste o nic ochuzeni. A já jsem si oba opravdu užitečné tipy na vylepšení webu poznamenal.
MSEW3 – nelze upravit nástrojovou lištu
Jednou z prvních věcí, které dělám po nové instalaci aplikací, je pořádek na nástrojových lištách. Schovám nepoužívané nástrojové lišty. Vyčistím je od zbytečných ikon, přidám skryté ikony. Takto třeba vypadal můj FrontPage (teď se chystám zrušit dalších pět ikon).
Mnoho aplikací pod MS Windows umožňuje přizpůsobení nástrojové lišty. Upravit obsah nástrojových lišt uměl i FrontPage i jeho následovník Microsoft Expression Web (MSEW). Abych byl přesný, uměl do verze 2. Zkouším novou verzi Microsoft Expression Web 3 a nestačím se divit. Vývojáři tuto užitečnou funkci jaksi nenaprogramovali.

Temná nezměnitelná podoba GUI Microsoft Expression Web 3
Vypadá to, že možnost úpravy obsahu nástrojových lišt padla za oběť úžasnému novému bububu vzhledu MSEW3 (skinování nejde vypnout). Respektive to asi vývojáři při degradačním sjednocování vzhledu MSEW se zbytkem „expresního“ balíku nestihli naprogramovat. Zatím slibují, že se funkcionalita vrátí v některém z opravných balíčků.
Na každý pád zapomeňte, že byste mohli měnit obsah nástrojové lišty v Microsoft Expression Web 3. Jenom doufám, že do MSEW nechystají ribbon.
Microsoft Expression Web 3
Zhruba po roce vydal Microsoft novou verzi svého nástroje pro tvorbu webových stránek Microsoft Expression Web 3. Spolu s MSEW byla vydána celá® rodina® dalších „Expression“ programů.

Když jsem loni na MDŽ psal o tom, že vyšel MS Expression Web 2 Beta, tak jsem byl ke druhé verzi dost kritický. Abych se letos neopakoval, tak budu jen kritický. Chybu by ale udělal ten, kdo by na základě mé kritiky usoudil, že je Expression Web 3 špatný program na tvorbu webů. Jenom není dokonalý a mnohé novinky mi přijdou tak trochu „z nucu“.
Z mnoha zásadních změn musím na prvním místě uvést opět nový splash screen, který je orientován na výšku(!) a má zaoblené rožky. To zaoblení je zásadní, protože je na něm vidět, že vývojáři v Microsoftu nespí a reagují na moderní trendy. A taky jenom nekloužou po povrchu, protože zaoblení je vidět na každém kroku. Posuďte sami: zaobleno je menu, rozbalovací seznamy, panely nástrojů, ouška záložek a dokonce i stavový řádek. Prostě kůl.

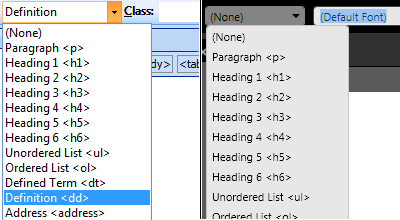
GUI první a třetí verze (vpravo) MSEW
Na obrázku vidíte módně tmavé křiklavé uživatelské rozhraní (nepodařilo se mi najít, kde jej vypnout). Potěší především horší čitelnost textů rozbalovacího seznamu (snížením kontrastu textu a pozadí a špatným vykreslením některých znaků), zbytnění některých prvků GUI (ubírá pracovní prostor) a divně zelené vyznačení bloků textu a vybraných položek menu. Naštěstí nebyli vývojáři důslední a tak jsou třeba dialogová okna vykreslována standardně.
Co je nového
Vedle výše zmíněných zásadních novinek web Microsoftu píše o těchto věcech:
- SuperPreview zobrazuje webovou stránku tak, jak ji vykreslí různé prohlížeče (na mém PC nabízí FF3, FF3.5, IE6, IE8 a IE8 degradovaný na IE7).
- Snapshot Preview zobrazuje stránku tak, jak bude vykreslena (užitečné např. pro ASP nebo PHP stránky). Zatím jsem neměl čas otestovat.
- Vylepšené FTP umí paralelní přenos i na více serverů a to i v režimu FTPS a SFTP.
- Podpora Silverlight.
- Podpora IE8.
Za kolik a pro koho
Plná verze MS Expression Web 3 stojí 149 USD (upgrade je za 79 doláčů). Na počítači (min. 1 GHz procesor, 1 GB RAM, HDD 1,5 GB) musíte mít WinXP SP2, Visty nebo Win7.
Zkušební 60denní verze je ke stažení na stránkách Microsoftu a má necelých 123 MB.
Vyplatí se upgrade?
Pro mě se upgradovat z první verze MSEW jistě nevyplatí. To by musel Microsoft dovolit zrušit skinování a konečně opravit chybu, kdy nelze vybrat blok textu mezi textovým kurzorem a pozicí ukazatele myši (když stisknu Shift, tak se ukazatel myši změní na kříž a tím jsem dovybíral).
Naštěstí si už po instalaci Expression Web neuzurpuje asociace php souborů a zdá se mi, že v režimu Design vykresluje obsah stránky lépe.